Tutorial Website : Menciptakan Logo Website Pada Addres Kafetaria Dengan Arahan Html
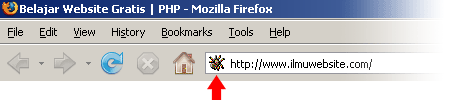
Favicon adalah icon kecil yang ada di url address bar, misalnya dapat anda lihat pada gambar di atas dan dapat juga masuk dalam daftar bookmark kalau kita mem bookmark suatu situs yang memiliki Favicon, untuk ukurannya favicon sendiri yakni 16 x 16 pixel.
Berikut tutorial nya bagaimana cara membuat Logo pada URL Address Browser:
caranya siapkan icon favorite anda, download icon-icon dibawah ini:
http://www.webdeveloper.com/favicon.ico
http://www.oscmax.com/favicon.ico
http://www.coffeecup.com/favicon.ico
http://unblock-url.qarchive.org/favicon.ico
http://www.pizzahut.com/favicon.ico
http://www.starbucks.com/favicon.ico
http://www.webdeveloper.com/favicon.ico
http://www.oscmax.com/favicon.ico
http://www.coffeecup.com/favicon.ico
http://unblock-url.qarchive.org/favicon.ico
http://www.pizzahut.com/favicon.ico
http://www.starbucks.com/favicon.ico

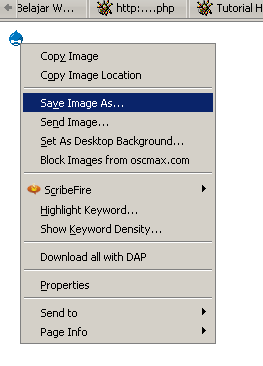
Setelah itu silahkan klik kanan salah satu icon, kemudian pilih Save Image As.. -> kemudian save
Cara pemasangannya dapat anda
atau dapat juga letakkan tag di bawah ini dalam header anda
<head>
….
<LINK REL=”SHORTCUT ICON” href=”http://www.yourwebsite.com/favicon.ico” />
</head>
<head>
….
<LINK REL=”SHORTCUT ICON” href=”http://www.yourwebsite.com/favicon.ico” />
</head>
Selamat Mencoba !!!
Demikian yang dapat kami share kepada sobat source code aplikasi pada kesempatan ini, semoga dapat bermanfaat dan bisa menjadi referensi pemrograman bagi anda. Jangan lupa like Fan Page kami, dan SUBSCRIBE Channel Youtube kami untuk dapatkan update source code aplikasi terbaru.