Membuat Kalkulator Menggunakan Html, Css dan Javascript
Sobat sebagai tambahan referensi dalam belajar pemrograman, berikut ini kami bagikan sebuah tutorial membuat aplikasi kalkulator menggunakan html, css dan javascript. Aplikasi sangat cocok bagi anda yang baru belajar html dan css. Dalam aplikasi ini kita akan belajar beberapa fungsi sederhana dalam javascript dan koneksi html dengan css.
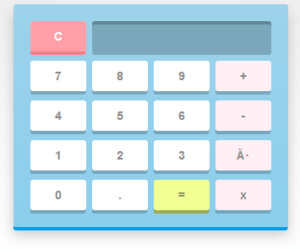
Dari segi tampilan aplikasi kalkulator ini cukup menarik, tentu saja anda dapat mengedit dan mengembangkannya lagi. Aplikasi ini hanya sekedar bahan referensi dan belajar membuat program menggunakan html, css dan javascript. semoga bermanfaat dan selamat mencoba.
Berikut ini adalah source code aplikasi kalkulator menggunakan html :
<html>
<head>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0A%2F*%20Basic%20reset%20*%2F%0A*%20%7B%0A%09margin%3A%200%3B%0A%09padding%3A%200%3B%0A%09box-sizing%3A%20border-box%3B%0A%09%0A%09%2F*%20Better%20text%20styling%20*%2F%0A%09font%3A%20bold%2014px%20Arial%2C%20sans-serif%3B%0A%7D%0A%0A%2F*%20Finally%20adding%20some%20IE9%20fallbacks%20for%20gradients%20to%20finish%20things%20up%20*%2F%0A%0A%2F*%20A%20nice%20BG%20gradient%20*%2F%0Ahtml%20%7B%0A%09height%3A%20100%25%3B%0A%09background%3A%20white%3B%0A%09background%3A%20radial-gradient(circle%2C%20%23fff%2020%25%2C%20%23ccc)%3B%0A%09background-size%3A%20cover%3B%0A%7D%0A%0A%2F*%20Using%20box%20shadows%20to%20create%203D%20effects%20*%2F%0A%23calculator%20%7B%0A%09width%3A%20325px%3B%0A%09height%3A%20auto%3B%0A%09%0A%09margin%3A%2010px%20auto%3B%0A%09padding%3A%2020px%2020px%209px%3B%0A%09%0A%09background%3A%20%239dd2ea%3B%0A%09background%3A%20linear-gradient(%239dd2ea%2C%20%238bceec)%3B%0A%09border-radius%3A%203px%3B%0A%09box-shadow%3A%200px%204px%20%23009de4%2C%200px%2010px%2015px%20rgba(0%2C%200%2C%200%2C%200.2)%3B%0A%7D%0A%0A%2F*%20Top%20portion%20*%2F%0A.top%20span.clear%20%7B%0A%09float%3A%20left%3B%0A%7D%0A%0A%2F*%20Inset%20shadow%20on%20the%20screen%20to%20create%20indent%20*%2F%0A.top%20.screen%20%7B%0A%09height%3A%2040px%3B%0A%09width%3A%20212px%3B%0A%09%0A%09float%3A%20right%3B%0A%09%0A%09padding%3A%200%2010px%3B%0A%09%0A%09background%3A%20rgba(0%2C%200%2C%200%2C%200.2)%3B%0A%09border-radius%3A%203px%3B%0A%09box-shadow%3A%20inset%200px%204px%20rgba(0%2C%200%2C%200%2C%200.2)%3B%0A%09%0A%09%2F*%20Typography%20*%2F%0A%09font-size%3A%2017px%3B%0A%09line-height%3A%2040px%3B%0A%09color%3A%20white%3B%0A%09text-shadow%3A%201px%201px%202px%20rgba(0%2C%200%2C%200%2C%200.2)%3B%0A%09text-align%3A%20right%3B%0A%09letter-spacing%3A%201px%3B%0A%7D%0A%0A%2F*%20Clear%20floats%20*%2F%0A.keys%2C%20.top%20%7Boverflow%3A%20hidden%3B%7D%0A%0A%2F*%20Applying%20same%20to%20the%20keys%20*%2F%0A.keys%20span%2C%20.top%20span.clear%20%7B%0A%09float%3A%20left%3B%0A%09position%3A%20relative%3B%0A%09top%3A%200%3B%0A%09%0A%09cursor%3A%20pointer%3B%0A%09%0A%09width%3A%2066px%3B%0A%09height%3A%2036px%3B%0A%09%0A%09background%3A%20white%3B%0A%09border-radius%3A%203px%3B%0A%09box-shadow%3A%200px%204px%20rgba(0%2C%200%2C%200%2C%200.2)%3B%0A%09%0A%09margin%3A%200%207px%2011px%200%3B%0A%09%0A%09color%3A%20%23888%3B%0A%09line-height%3A%2036px%3B%0A%09text-align%3A%20center%3B%0A%09%0A%09%2F*%20prevent%20selection%20of%20text%20inside%20keys%20*%2F%0A%09user-select%3A%20none%3B%0A%09%0A%09%2F*%20Smoothing%20out%20hover%20and%20active%20states%20using%20css3%20transitions%20*%2F%0A%09transition%3A%20all%200.2s%20ease%3B%0A%7D%0A%0A%2F*%20Remove%20right%20margins%20from%20operator%20keys%20*%2F%0A%2F*%20style%20different%20type%20of%20keys%20(operators%2Fevaluate%2Fclear)%20differently%20*%2F%0A.keys%20span.operator%20%7B%0A%09background%3A%20%23FFF0F5%3B%0A%09margin-right%3A%200%3B%0A%7D%0A%0A.keys%20span.eval%20%7B%0A%09background%3A%20%23f1ff92%3B%0A%09box-shadow%3A%200px%204px%20%239da853%3B%0A%09color%3A%20%23888e5f%3B%0A%7D%0A%0A.top%20span.clear%20%7B%0A%09background%3A%20%23ff9fa8%3B%0A%09box-shadow%3A%200px%204px%20%23ff7c87%3B%0A%09color%3A%20white%3B%0A%7D%0A%0A%2F*%20Some%20hover%20effects%20*%2F%0A.keys%20span%3Ahover%20%7B%0A%09background%3A%20%239c89f6%3B%0A%09box-shadow%3A%200px%204px%20%236b54d3%3B%0A%09color%3A%20white%3B%0A%7D%0A%0A.keys%20span.eval%3Ahover%20%7B%0A%09background%3A%20%23abb850%3B%0A%09box-shadow%3A%200px%204px%20%23717a33%3B%0A%09color%3A%20%23ffffff%3B%0A%7D%0A%0A.top%20span.clear%3Ahover%20%7B%0A%09background%3A%20%23f68991%3B%0A%09box-shadow%3A%200px%204px%20%23d3545d%3B%0A%09color%3A%20white%3B%0A%7D%0A%0A%2F*%20Simulating%20%22pressed%22%20effect%20on%20active%20state%20of%20the%20keys%20by%20removing%20the%20box-shadow%20and%20moving%20the%20keys%20down%20a%20bit%20*%2F%0A.keys%20span%3Aactive%20%7B%0A%09box-shadow%3A%200px%200px%20%236b54d3%3B%0A%09top%3A%204px%3B%0A%7D%0A%0A.keys%20span.eval%3Aactive%20%7B%0A%09box-shadow%3A%200px%200px%20%23717a33%3B%0A%09top%3A%204px%3B%0A%7D%0A%0A.top%20span.clear%3Aactive%20%7B%0A%09top%3A%204px%3B%0A%09box-shadow%3A%200px%200px%20%23d3545d%3B%0A%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
</head>
<body>
<div id="calculator">
<!-- Screen and clear key -->
<div class="top">
<span class="clear">C</span>
<div class="screen"></div>
</div>
<div class="keys">
<!-- operators and other keys -->
<span>7</span>
<span>8</span>
<span>9</span>
<span class="operator">+</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span class="operator">-</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span class="operator">÷</span>
<span>0</span>
<span>.</span>
<span class="eval">=</span>
<span class="operator">x</span>
</div>
</div>
<!-- PrefixFree -->
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%2F%2F%20Get%20all%20the%20keys%20from%20document%0Avar%20keys%20%3D%20document.querySelectorAll('%23calculator%20span')%3B%0Avar%20operators%20%3D%20%5B'%2B'%2C%20'-'%2C%20'x'%2C%20'%C3%B7'%5D%3B%0Avar%20decimalAdded%20%3D%20false%3B%0A%0A%2F%2F%20Add%20onclick%20event%20to%20all%20the%20keys%20and%20perform%20operations%0Afor(var%20i%20%3D%200%3B%20i%20%3C%20keys.length%3B%20i%2B%2B)%20%7B%20keys%5Bi%5D.onclick%20%3D%20function(e)%20%7B%20%2F%2F%20Get%20the%20input%20and%20button%20values%20var%20input%20%3D%20document.querySelector('.screen')%3B%20var%20inputVal%20%3D%20input.innerHTML%3B%20var%20btnVal%20%3D%20this.innerHTML%3B%20%2F%2F%20Now%2C%20just%20append%20the%20key%20values%20(btnValue)%20to%20the%20input%20string%20and%20finally%20use%20javascript's%20eval%20function%20to%20get%20the%20result%20%2F%2F%20If%20clear%20key%20is%20pressed%2C%20erase%20everything%20if(btnVal%20%3D%3D%20'C')%20%7B%20input.innerHTML%20%3D%20''%3B%20decimalAdded%20%3D%20false%3B%20%7D%20%2F%2F%20If%20eval%20key%20is%20pressed%2C%20calculate%20and%20display%20the%20result%20else%20if(btnVal%20%3D%3D%20'%3D')%20%7B%20var%20equation%20%3D%20inputVal%3B%20var%20lastChar%20%3D%20equation%5Bequation.length%20-%201%5D%3B%20%2F%2F%20Replace%20all%20instances%20of%20x%20and%20%C3%B7%20with%20*%20and%20%2F%20respectively.%20This%20can%20be%20done%20easily%20using%20regex%20and%20the%20'g'%20tag%20which%20will%20replace%20all%20instances%20of%20the%20matched%20character%2Fsubstring%20equation%20%3D%20equation.replace(%2Fx%2Fg%2C%20'*').replace(%2F%C3%B7%2Fg%2C%20'%2F')%3B%20%2F%2F%20Final%20thing%20left%20to%20do%20is%20checking%20the%20last%20character%20of%20the%20equation.%20If%20it's%20an%20operator%20or%20a%20decimal%2C%20remove%20it%20if(operators.indexOf(lastChar)%20%3E%20-1%20%7C%7C%20lastChar%20%3D%3D%20'.')%0A%09%09%09%09equation%20%3D%20equation.replace(%2F.%24%2F%2C%20'')%3B%0A%09%09%09%0A%09%09%09if(equation)%0A%09%09%09%09input.innerHTML%20%3D%20eval(equation)%3B%0A%09%09%09%09%0A%09%09%09decimalAdded%20%3D%20false%3B%0A%09%09%7D%0A%09%09%0A%09%09%2F%2F%20Basic%20functionality%20of%20the%20calculator%20is%20complete.%20But%20there%20are%20some%20problems%20like%20%0A%09%09%2F%2F%201.%20No%20two%20operators%20should%20be%20added%20consecutively.%0A%09%09%2F%2F%202.%20The%20equation%20shouldn't%20start%20from%20an%20operator%20except%20minus%0A%09%09%2F%2F%203.%20not%20more%20than%201%20decimal%20should%20be%20there%20in%20a%20number%0A%09%09%0A%09%09%2F%2F%20We'll%20fix%20these%20issues%20using%20some%20simple%20checks%0A%09%09%0A%09%09%2F%2F%20indexOf%20works%20only%20in%20IE9%2B%0A%09%09else%20if(operators.indexOf(btnVal)%20%3E%20-1)%20%7B%0A%09%09%09%2F%2F%20Operator%20is%20clicked%0A%09%09%09%2F%2F%20Get%20the%20last%20character%20from%20the%20equation%0A%09%09%09var%20lastChar%20%3D%20inputVal%5BinputVal.length%20-%201%5D%3B%0A%09%09%09%0A%09%09%09%2F%2F%20Only%20add%20operator%20if%20input%20is%20not%20empty%20and%20there%20is%20no%20operator%20at%20the%20last%0A%09%09%09if(inputVal%20!%3D%20''%20%26%26%20operators.indexOf(lastChar)%20%3D%3D%20-1)%20%0A%09%09%09%09input.innerHTML%20%2B%3D%20btnVal%3B%0A%09%09%09%0A%09%09%09%2F%2F%20Allow%20minus%20if%20the%20string%20is%20empty%0A%09%09%09else%20if(inputVal%20%3D%3D%20''%20%26%26%20btnVal%20%3D%3D%20'-')%20%0A%09%09%09%09input.innerHTML%20%2B%3D%20btnVal%3B%0A%09%09%09%0A%09%09%09%2F%2F%20Replace%20the%20last%20operator%20(if%20exists)%20with%20the%20newly%20pressed%20operator%0A%09%09%09if(operators.indexOf(lastChar)%20%3E%20-1%20%26%26%20inputVal.length%20%3E%201)%20%7B%0A%09%09%09%09%2F%2F%20Here%2C%20'.'%20matches%20any%20character%20while%20%24%20denotes%20the%20end%20of%20string%2C%20so%20anything%20(will%20be%20an%20operator%20in%20this%20case)%20at%20the%20end%20of%20string%20will%20get%20replaced%20by%20new%20operator%0A%09%09%09%09input.innerHTML%20%3D%20inputVal.replace(%2F.%24%2F%2C%20btnVal)%3B%0A%09%09%09%7D%0A%09%09%09%0A%09%09%09decimalAdded%20%3Dfalse%3B%0A%09%09%7D%0A%09%09%0A%09%09%2F%2F%20Now%20only%20the%20decimal%20problem%20is%20left.%20We%20can%20solve%20it%20easily%20using%20a%20flag%20'decimalAdded'%20which%20we'll%20set%20once%20the%20decimal%20is%20added%20and%20prevent%20more%20decimals%20to%20be%20added%20once%20it's%20set.%20It%20will%20be%20reset%20when%20an%20operator%2C%20eval%20or%20clear%20key%20is%20pressed.%0A%09%09else%20if(btnVal%20%3D%3D%20'.')%20%7B%0A%09%09%09if(!decimalAdded)%20%7B%0A%09%09%09%09input.innerHTML%20%2B%3D%20btnVal%3B%0A%09%09%09%09decimalAdded%20%3D%20true%3B%0A%09%09%09%7D%0A%09%09%7D%0A%09%09%0A%09%09%2F%2F%20if%20any%20other%20key%20is%20pressed%2C%20just%20append%20it%0A%09%09else%20%7B%0A%09%09%09input.innerHTML%20%2B%3D%20btnVal%3B%0A%09%09%7D%0A%09%09%0A%09%09%2F%2F%20prevent%20page%20jumps%0A%09%09e.preventDefault()%3B%0A%09%7D%20%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<div><a target="_blank" href="http://www.sourcecodeaplikasi.info/"><span style="font-size: 8pt; text-decoration: none">Source Code Aplikasi</span></a></div>
</body>
</html>
Download source code aplikasi kalkulator berbasis html